


When a component with a layoutId is removed from the React tree, and then added elsewhere, it will visually animate from the previous component's bounding box and its latest animated values. Docker Desktop settings on client machines within their organization. them from the Finder or by pasting them into the appropriate container. If layout is set to "size", only its size will animate. Double-click Docker.dmg to open the installer, then drag the Docker icon to the. If you choose the Drag Label to Target option, iBooks Author places a circular. This is good for text components that don't often look good when stretched. If layout is set to "position", only its position will animate.

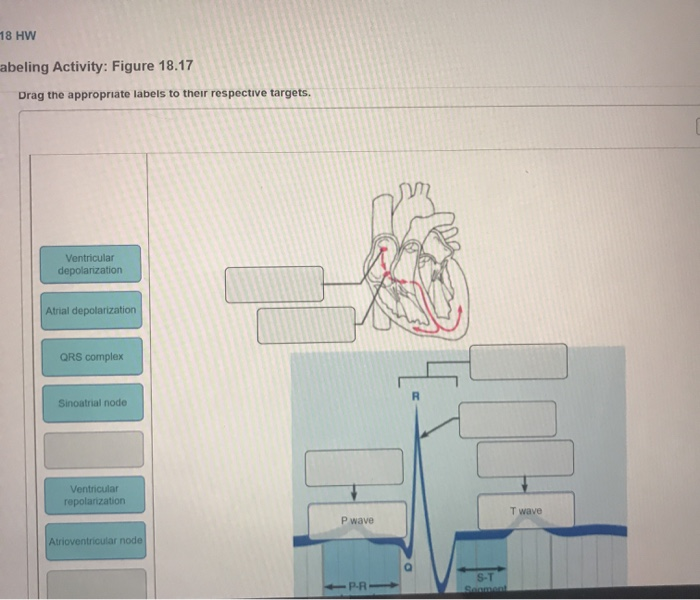
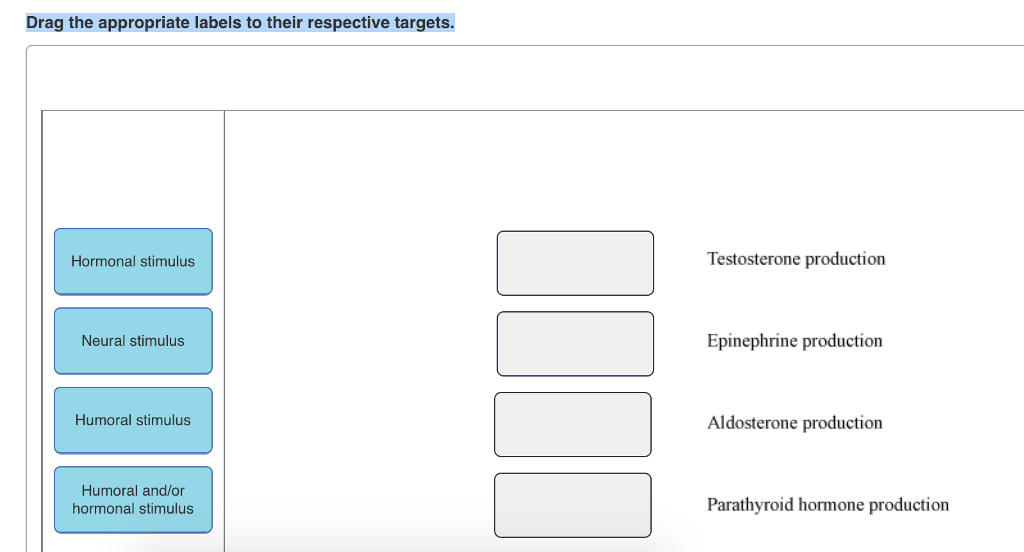
Otherwise, set them directly via the initial prop. To correct distortion on immediate children, add layout to those too.īoxShadow and borderRadius will automatically be corrected if they are already being animated on this component. This can introduce visual distortions on children, boxShadow and borderRadius. Part of this technique involved animating an element's scale. This will perform a layout animation using performant transforms. If true, this component will automatically animate to its new position when its layout changes. Labels can be used once, more than once, or not at all. Question: Drag the appropriate labels to their respective targets. } Copy export const M圜omponent = () => #Layout animation # layout: boolean | "position" | "size" This problem has been solved You'll get a detailed solution from a subject matter expert that helps you learn core concepts.


 0 kommentar(er)
0 kommentar(er)
